Reszponzív-design 2. rész
MIÉRT VAN SZÜKSÉGED ERRE?
Az okos telefonok és a táblagépek sebes elterjedésével ma már evidens, hogy egy weboldalt minden eszközre optimalizáljunk. Pillants csak rá a saját weboldaladra! Minden méretű kijelzőn megjelenik tökéletesen? Nincs annál idegesítőbb dolog mobilos böngészés közben, mint amikor keresés során rábukkanunk egy weboldalra, mely reményeink szerint végre megadja a választ a kérdésünkre, de egy asztali gépre készített weboldal fogad. Ahol képtelenség elolvasni a tartalmat az túl kicsi betűk és a hosszú sorok miatt, nem láthatók a képek, lehetetlen a végre előkapart linket eltalálni az ujjunkkal. Eszedbe jut, hogy mikor fordult elő utoljára az, hogy egy megbeszélésen, vagy egy baráti társaságban szóba került egy weboldal, mire mindenki előkapta a laptopját, hogy gyorsan megnézze az oldalt? Ilyen helyzetekben ma már mindenki a telefonjához nyúl először, hiszen az mindig kéznél van, ahogy a net is. De menjünk csak vissza a weboldaladra! Hogy is néz ki okos telefonon? Amennyiben weboldalad nem reszponzív vagy mobilbarát, abban az esetben annak teljes terjedelme megjelenik a mobilkészüléken.
Mit mutat ez?
Alig lehet elolvasni a tartalmat olyan picik a betűk, állandóan zoomolni kell és külön nagyító kell ahhoz, hogy észrevegye a látogatók a gombokat. Ez pedig csökkenti a mobillal böngésző látogatóid vásárlási kedvét. Ha meg akarod nézni, hogy reszponzív-e a weboldalad, vagy bármely más weboldal, akkor mindössze annyit kell elvégezned, hogy elkezded lekicsinyíteni a böngésződ méretét a számítógépeden. Amennyiben nem módosul a weboldal megjelenése, akkor az oldal nem reszponzív (ettől persze lehet még adaptív, ami ugyanúgy mobilbarát megközelítés, de erről egy kicsit lejjebb olvashattok). Az nyivánvaló, hogy ha böngészőben megjelenítenénk a fenti, desktop oldalt, akkor elég nehéz lenne használni ekkora nagyságú hamburger menüt, olvashatatlan lenne a szöveg. Nyilván két ujjal lehet nagyítani, csak akkor ide-oda kell rángatni az oldalt, és aki nem ismeri a szerkezetét, az nagyon könnyen ilyenkor eltűnik, nem tudja egy idő után hol jár, mit és hol talál.
A mobilos nézet ellenben leegyszerűsíti a helyzetet az okos telefonon netezők számára, miközben a tartalomból nem tűnik el semmi. Továbbra is megmarad a menü – csak most már nagyobb -, világosan áttekinthető és olvasható a tartalom, nem kell jobbra-balra tologatni a weboldalt, csak scrollozni lefelé.
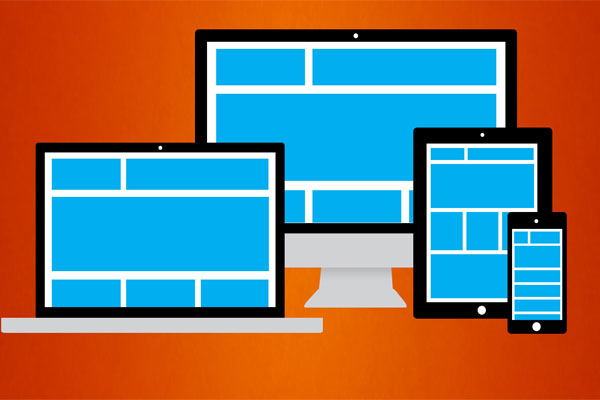
Az egész úgy néz ki, mint egy vagy több tömb, ami kisebb négyszögekből áll, és egy háló mentén mindig átrendeződik a helyzetük a böngésző méretének megfelelően. És itt elérkeztünk a reszponzív design nagyon leegyszerűsített alapjaihoz: a rácsban mozgó, négyzetekbe foglalt tartalomhoz, mely nagyon könnyen képes átrendeződni és bármekkora felületet kitölteni. Amikor reszponzív designról van szó, alapvetően ilyen megközelítésben kell gondolkodni. További jellemző elemei: – a mutató ujjal is használható menü, ami jellemzően nem foglal helyet mobilnézetben, – a mindig jól látható méretű betűk, – az átméreteződő képek. A reszponzív design esetében méginkább oda kell figyelni a whitespace megfelelő kezelésére, és nem csak jól áll neki a flat-szerű design, hanem láthatóan kívánja. Ez kell ahhoz, hogy a funkcionalitás teljes tekintetében kitáruljon a felhasználók előtt. Vagyis bármely display méretben könnyen olvasható és használható, azaz kattintható, linkelhető elemek, ikonok jelenjenek meg.